イメージマップ
画像の一部をクリックすると、リンクします。
MAP
<MAP></MAP>でイメージマップを作ります。この中に、いろいろ指定します。
name=""で名前を付けます。
BODYには直接書けないので、IMGといっしょにP等で囲みます。
IMG USEMAP
<IMG USEMAP="#MAPでつけたNAME" ...として、MAPで付けたNAMEを指定します。名前の前に#を付けます。
AREA
MAP内で使用します。
ALT="" 必須です。替わりの文字です。
SHAPE=""イメージの形です。rect(四角),circle(丸),poly(多角形),default(画像全体)で指定します。
COORDS=""形の位置です。
HREF=""パス。リンク先です。
NOHREFリンク先なし、です。形を変える時に使います。
SHAPE COORDS
SHAPE,COORDSの詳しい説明です。
SHAPEで、形を選びます。default以外は、COORDSをつけます。
SHAPE="rect"だと、COORDS="x1,y1,x2,y2"で指定します。x1,y1は、左上です。x2,y2は、右下です。
SHAPE="circle"だと、COORDS="x,y,r"で指定します。x,yで位置。rで円の半径です。
SHAPE="poly"で、COORDS="x1,y1,x2,y2,x3,y3,......"で、数は決っていません。x1,y1,.....は、多角形の一点です。それぞれ、線で結んで面を作ります。最後の点と最初の点が結ばれます。
AREAが重なった場合、先に書いた方が優先されます。
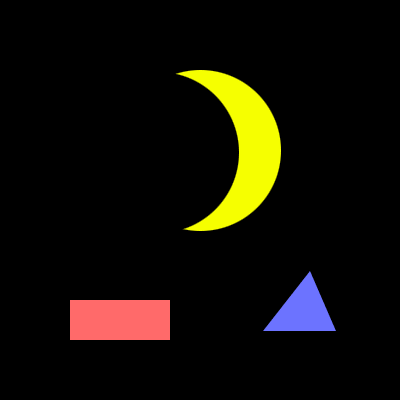
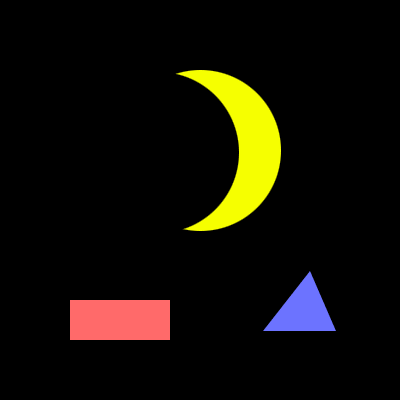
<p>
<img src="image/image_m.png" usemap="#moon" style="border:0" alt="imagemap" width="400" height="400">
<map name="moon">
<area shape="circle" coords="160,150,80" nohref alt="space">
<area shape="circle" coords="200,150,80" href="index.html" alt="moon">
<area shape="rect" coords="70,300,170,340" href="jv_00.html" alt="box">
<area shape="poly" coords="310,272,262,332,336,333" href="ht_00.html" alt="sankaku">
</map>
</p>

Next : 次のステップへ
Pre : 前のステップへ
Up : HTMLに戻る
Home : ホームに戻る
Presented by Rei